Learn 3D Menu
Concepts
This is a relatively comprehensive list of the important paradigms of digital art. Once completing revision of this page, you should consider reviewing the geometry, trigonometry and physics section if you are unfamiliar with those areas from past study. A guide for calculus has been included for completeness. Then review the each guide page down the list. Once you have completed the entire guide, you should be significantly more capable with digital art, optionally bolstered with a firmer understanding of mathematics and phenomena.
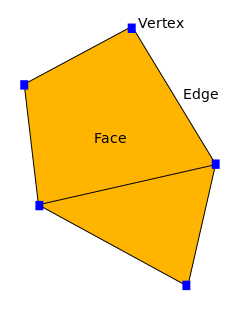
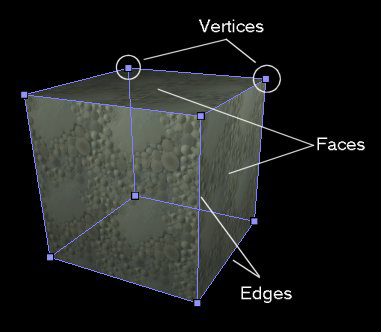
3D objects are composed of vertices/points, edges/lines, and faces/polygons/ngons/quads/tris.
|
a flat image of a vertex, edge, and face |
an image of a 3d object with a vertex, edge, and face |
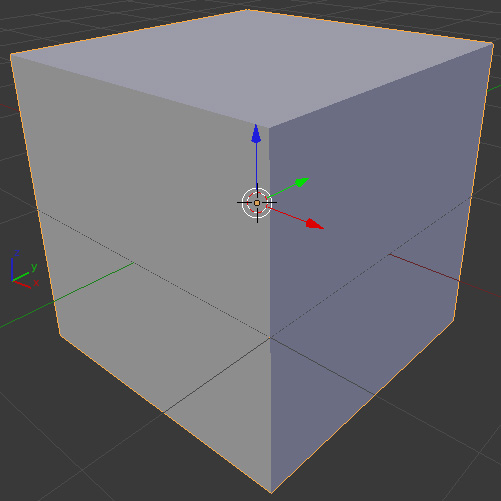
3D objects transformed (moved, rotated or scaled) in 3d space according to the X, Y and Z axes. The transform handle can be manipulated to cause the movement:
|
local transform and axes shown, z points up (in Maya, y points up) |
Aspect ratios are image proportions definitions, while pixel aspect ratios are re-scaling instructions, usually left at square pixels (1) for computers:
|
standard definition (SD) aspect ratio
high definition (HD) aspect ratio |
common pixel aspect ratios |
|
example of pixel aspect re-scaling |
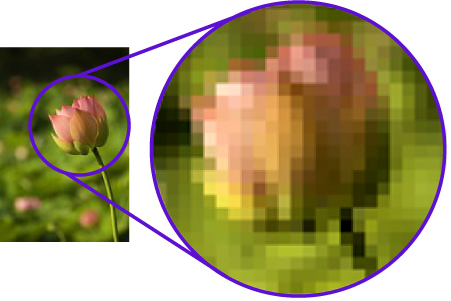
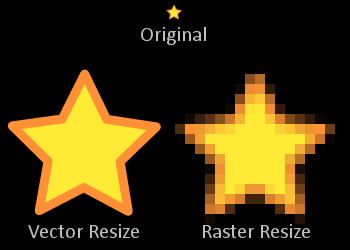
In 2d art, there are two types of images, a raster image (PNG/JPG/TGA/GIF etc.) and a vector image (SVG/EPS/AI).
|
exaggeration of enlarged raster image - it loses quality when zooming |
a vector image compared to a raster scale - vector preserves quality but it is hard to maintain fine details in vector images |
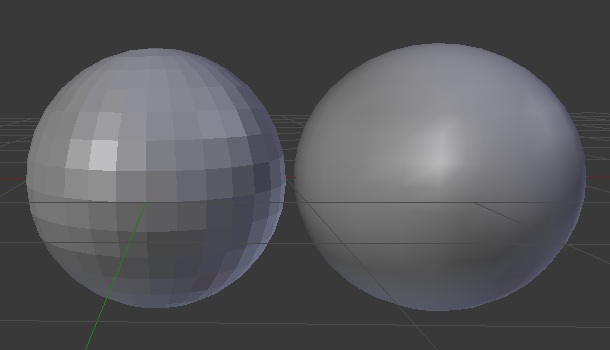
There are two primary object types in most 3d applications: polygons and NURBS. NURBS are mathematically defined surfaces, while polygons are defined by vertices. NURBS curves exist in Adobe Illustrator, while the polygon concept is similar to the rasterization in Adobe Photoshop. It is usually better to use polygonal models for finer control, while NURBS usually gives a pleasing, quick result. When rendering (outputting a file), the NURBS object must also be tesselated, sometimes losing the smooth appearance unless taking extra render time.
|
polygonal sphere on the left, NURBS sphere on the right |
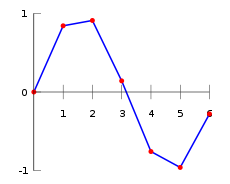
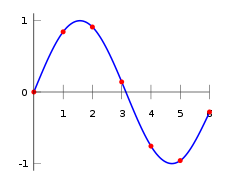
In order to approximate values between key points, interpolation is used in animation between keyframes, 3d curves and paths, and attribute properties (for a color gradient or opacity curve relative to distance, for example). In addition to the most common types shown below (linear and spline), others include step and bezier. For more information on the bezier system, please see the photoshop pen tutorial.
|
linear |
spline |
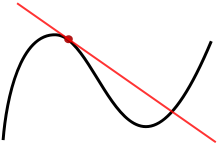
When defining curves, the key points are usually specified with tangents, especially in the case of a bezier anchor point (unless broken).
|
tangents just touch a curve's immediate area at the anchor point, but may intersect at farther areas |
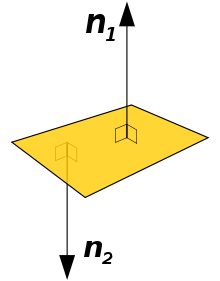
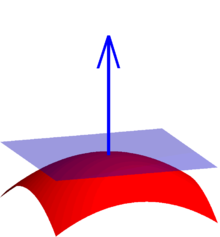
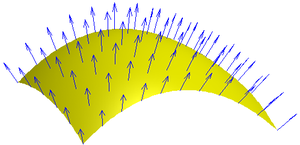
The faces of 3d objects must be marked with a normal configuration that determines the direction of the face to allow for proper lighting and texture placement. In general, the normals of a polygon all face outwards or inwards, and in similar directions for nearby faces.
|
faces have two normals and only one marked normal |
a normal of a face points directly outwards (or inwards) from the point |
many surface normals exist, two per face (outward normals shown here) |